아직 3개월도 안된 초보 블로거에게 블로그의 길이란 파도파도 어렵고 알다가도 모르겠고 도대체 다른분들은 어떻게 이런걸 잘 캐치해서 운영하시지?라는 생각이 들 정도로 대단하신거 같음... 아직 블로그 꿈나무라 모르는거 투성이지만..그동안 나름 아무것도 모르는데서 시작해서 퐈이팅하며 매일같이 네이버랑 티스토리에 포스팅을 하다보면 항상 골치아픈문제...바로 제멋대로 썸네일이라는거....ㅋㅋㅋ

네이버랑 다음 둘다 글을 발행하면 1시간 내외?로 등록이 되는건 비슷한것 같은데 티스토리블로그의 글은 다음에서 찾아보면 늘 말썽... 나만 그런가? 했더니 나름 이것 때문에 고민하시는 분들 꽤 봐왔고 이걸로 검색검색 하다가 유력한 방법을 찾아서 해봤는데 드디어 성공했다... 아시는 분들은 아시겠지만 혹시나 나처럼 초보 블로거이신 분들을 위한 공유ㅋ

참고로 네이버에서 먼저 썸네일을 바꿔보았다. 최근에 편스토랑 제품이 출시되어 바로 먹어보고 후기를 쓰고 난 다음 썸네일을 변경하는데 어느정도 걸리는지 궁금해서 썸네일을 바꿔보았다.ㅋㅋ

정확히 오후 5시 51분에 변경했는데 오후6시15분에 변경된걸 확인... 역시...ㅋㅋㅋ 빠르게 변경되었군.. 자..이제 티스토리 블로그로 들어가서 제멋대로인 썸네일을 확인해 보면

분명히 나는 테린느의 썸네일을 초콜릿 콸콸 사진으로 등록을 했는데...ㅋㅋ

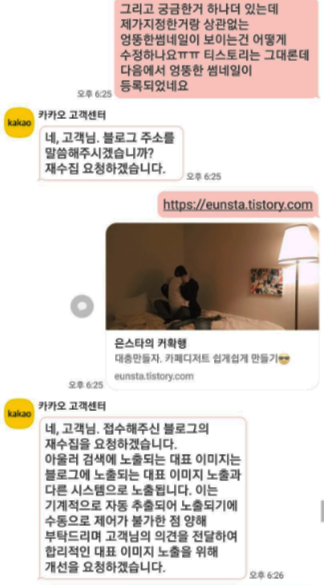
확인해보니...엥? 왠 냄비뚜껑..ㅋㅋㅋㅋㅋ찐빵집이냐고요...ㅋㅋ 저 과정사진이 있는데 너무한거 아니냐고요.... 바로 카카오 고객센터에 문의를 해봄... 이날 내 포스팅이 검색이 안되서 문의하면서 같이 물어봤는데...

검색에 노출되는 대표 이미지는 블로그에 노출되는 대표 이미지 노출과 다른 시스템으로 노출됩니다. 이는 기계적으로 자동 추출되어 노출되기에 수동으로 제어가 불가한점 양해부탁......? 한마디로 기계가 선정해서 어쩔수없다. 그러려니 해라 이건가요..?ㅋㅋㅋㅋ 하...ㅋㅋ 찐빵 포스팅으로 남을순 없어... 아무튼 고객센터는 의미가 없는듯 하여 내가 검색검색에 발견한 썸네일 수동제어의 방법은 바로 정사각형의 이미지로 만들어주면 변경이 된다는거...요즘은 정사각형으로 만든 사진을 제일위에 등록하고 글을 쓰지만 이전에꺼는 제어가 불가하다 하니 한번 제어해보기로 함....

저 포스팅의 썸네일은 나름 운좋게?ㅋㅋ 얻어걸린 썸네일이었다. 저당시엔 내가 지정한 썸네일이 안될경우가 많아서..ㅋㅋㅋ 변경 안해도 되지만 그냥 저 포스팅으로 정사각형에 대충 글씨까지 써서 변경해보겠음.

이 작업은 모바일에서 진행함. 참고로 나는 모바일로 사진을 올린다음 PC로 글을 쓰는데 사진편집과 사진업로드 모두 모바일 앱에서 시도했더니...

초스피드 급으로 변경되는걸 볼 수 있었다... 하... 이전포스팅의 썸네일 바꾸는건 포기했다..ㅋㅋㅋ다음 로봇은 정사각형을 좋아하는구나...ㅋㅋㅋ 정사각형 썸네일로 변경했을때는 내 블로그에도 바뀌고 다음 썸네일도 바뀌는데 정사각형이 아닌 이미지를 모바일 앱에서 변경했을때는 내 블로그에는 변경되고 다음 썸네일은 변경되지 않더라..ㅋㅋㅋ 알다가도 모르겠네...ㅋㅋㅋㅋ 암튼 나름 골칫거리였는데 알게되서 다행..ㅋㅋㅋ
쉽게 유튜브 썸네일 만드는 앱 어플 추천 멸치 인트로 영상제작 기념일 영상제작 그림메세지 초보유튜버
초보유튜버에게 있어서 영상편집 외에 또 다른 어려움이 있다면 썸네일 제작도 그 중에 하나일듯 하다. 나도 소장용으로영상편집 연습삼아 몇개 시험삼아 올려봤는데 썸네일이 영상의 첫인상이니 의외로 고민되는..
eunsta.tistory.com
'궁그미 > 티스토리블로그' 카테고리의 다른 글
| 애드센스 핀번호 입력하는 방법 입력하기 늦는이유 티스토리 블로그 애드센스 PIN 번호 등록 (0) | 2020.04.11 |
|---|---|
| 티스토리 다음 블로그 누락 저품질등 문제 해결 카카오 고객센터로 빠르게 초보 블로거 (2) | 2020.03.30 |
| 카카오(다음)애드핏 쉬운가입 빠른승인 초보 블로거의 애드포스트 애드핏 애드센스 승인 비교 블로그 운영 티스토리 북클럽 스킨 광고 삽입후 구글 모바일사용 편의성 문제? (2) | 2020.03.19 |



댓글